パソコンで仕事がしたい、デザインに興味がある。いつからかスマホの画面構成がきになり、この画面はどうしたら作れるか?
疑問をもち、たどり着いたのが「Webデザイン」。
美しいと感じるスマホ画面、買い物しやすいショッピングサイト、これはWebデザインの力です。
毎日目にするスマホの文字、写真、動画など全てがWebデザインといわれる物です。
AmazonのECサイトや楽天サイトもWebデザインされたものです。でも···
- 「そもそもWeb(ウェブ)とは何?」
- 「デザインとは何?」
- 「Webデザインとは何?」
意味がわかっているようで説明できない。これはわかっていないことですね。
例えば「サイトで紹介していたお店で・・・」「ネットで見た記事で・・・」などとよく聞きます。
では「サイトの意味はなに?」と聞かれても「え」と考えるはずです。しかし別に意味を知らなくてもなんら支障は生じません。しかし
普段きに留めない用語の意味を知ることで、ものの見方や考え方が変わり発見があります。
この記事では以下の内容について
- Webデザイン」と聞き慣れた用語の再認識
- Webデザインを説明するうえで使用頻度が多い用語の解説
- デザインするうえで使用する「ソフト」類
を説明しています。
ここでは「Webデザイン」のみの記事ですが、より深くWebデザインを勉強したいと興味を持たれた方が次のステップ、「Webデザインの学習方法を知りたい」「Webデザイナーの仕事内容は」などを理解する上で役にたちます。
Web(ウェブ)+デザイン=Webデザインを含む3つの内容
以下3つの用語の意味を説明します。一見簡単な用語ですが、改めて説明しようとすると考えこんでしまいます
- Web(ウェブ)とは
- デザインとは
- Webデザインとは
1.Web(ウェブ)とは
簡単に言うと「インターネット」です。
Webデザイナーの方でも「Web(ウェブ)」を説明できる方はすくない。
質問の「Web(ウェブ)とは」この回答には「ホームページのことだよ」「サイトのことだよ」などがあり、これは全て間違いです。
正解はワールドワイドウェブ(World Wide Web)、WWWと言い、簡単にいうとインターネットをさします。
ではインターネットとは何か、複数のコンピュータが世界中に繋がっていること。地球規模のネットワークを意味する。
インターネットを利用して情報発信、閲覧、公開システムをWeb(ウェブ)と呼んでいる。
Web(ウェブ)=インターネットを利用したシステム
インタネットシステムWWWを利用して出来上がったものがWeb(ウェブ)ページ、サイト、ホームページと呼ばれるものである。
Web(ウェブ)の結論
インターネット上で文章、画像などの情報を発信、閲覧できるシステム。
2.デザインとは
日本語でデザインとは設計である。設計は利用する人に
- 使いやすく
- キレイで
- カッコイイこと
- 満足できる
デザインとは創意工夫することである。独りよがりではない。なるべく多くの人に「いいね」と思われる形であり、システムでもある。
スマホ画面操作は直感でタップ、スクロールできる画像が当たり前であり、直感操作できることもデザインである。また文章もデザインに含まれる。
デザインの結論
デザインは人を満足させることである。
3.Webデザインとは
Webとデザインを合わせた「Webデザイン」はインターネット情報を読みやすく理解でき、使いやすく美しく設計することである。
例えるなら、ECサイト(electronic commerce site)のアマゾンでの買い物画面は
- 商品の画面配置分かりやすく
- カテゴリ別に区分
- 規則性を守っている
- 配色
- フォントの大きさ
探している商品や付随する商品など、またレビュー記事、あらゆる情報をシンプルに提供し、購買までの導線を考慮して作られている。
Webデザインの結論
Webデザインは何らかの目的を持って作られる1つの平面構成である。
Webデザインで「いいデザイン」とは、使う側が満足すること、イライラ感がないことです。
(ECサイトとは:インターネット上で商品を販売するWebサイトのこと)
(Webサイトとは:複数のページ、一冊の本のようなもの)
Webデザイン用語を解説
ここではネット記事などで「Webデザイン」と検索すると多くの専門用語が出てきます。何に利用されるかも含めて以下に露出頻度が多い用語を解説しました。
- Photoshop
- Illustrator
- アドバンススクールオンライン
- ワイヤーフレーム
- デザインカンプ
- グラフィックデザイン
- HTML
- CSS
- JavaScript
- コーディング
- UI
1.Photoshop(フォトショップ)

画像分野では代表的な存在で、デザインをされている方でしたら皆さん知っています。「フォトショ」とよく言われています。
2.Illustrator(イラストレーター)
Photoshopと同じ会社(アドビ)で販売されているイラスト制作ソフトである。イラスト、ロゴ、図面、広告などをデザインする有料ソフトです。
デザインでは先程のPhotoshopと合わせて利用することが多く、様々なデザイナーが使用しています。
「イラレ」などと呼ぶ人もいます。
PhotoshopとIllustratorをマスターすれば、あなたの人生はもっと楽しくなる!
Adobeクリエイティブクラウドをマスターして、あなたのクリエイティブな可能性を広げてみませんか?
アドバンススクールオンラインは、アドビクリエイティブクラウドライセンス1年版付きの通信講座を提供している会社です。
アドバンススクールオンラインの特徴
- 業界最長の1年間受講期間
- 業界最多の11講座
- 動画とオンラインテキストの視聴
- 講座内容の質問し放題
- Adobe Creative Cloudライセンス1年版付き
受講期間が1年であるため、忙しくて時間がない方でも自分のペースで学習を進めることができます。
また、講座内容は動画とオンラインテキストの視聴に加え、質問し放題のシステムがあるため、わからないところがあってもすぐに解決できます。
プロのクリエイターによる丁寧な回答で問題解決できます。
さらに、Adobe Creative Cloudライセンス1年版付きで、社会人でも学割が適用されるため、費用面でもお得です。
是非下記にて詳細を御覧ください。納得のカリキュラムと受講料です。
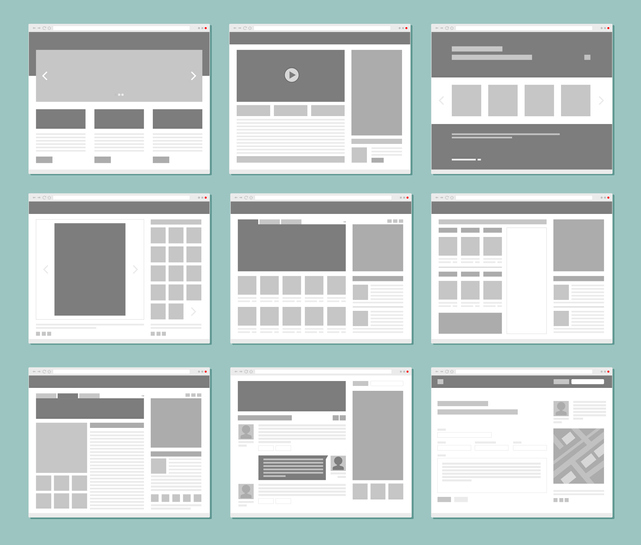
3.ワイヤーフレーム(wireframe)

wire(ワイヤー):線、針金、導体と約され、frame(フレーム):骨組み、枠、枠組み
Website wireframeはWebページの概略図、配置図とも言われる。レイアウト図を指す。ワイヤフレーム状態でのWebページ内容には様々な情報を貼り付ける。例えば
- メイン画像
- 広告
- 新規記事
- 案内
- 問い合わせ
- 採用情報
- サービス内容
etc・・・と多くの情報を配置します。その構成、配置図をワイヤーフレームとよんでいる。画像の数、文書の内容などは発注者(クライアント)によって変動します。
Webデザインでは「たたき台」として最初に作られる簡単な配置図をワイヤーフレームと言う。発注者(クライアント)と打ち合わせはワイヤーフレームを用いて最終段階へと進む。
4.デザインカンプ

Design Comprehensive Layout(デザイン コンプリヘンシブ レイアウト)直訳すると「包括的、レイアウト、設計」
カンプ(Comp):Comprehensiveの略語であり、デザインカンプの意味は「完成イメージ・見本」を意味します。またはモックアップとも呼ばれます。
前述のワイヤーフレームを元にさらにデザインを完成形に近づけるのがデザインカンプと言われる見本。
デザインの打ち合わせ内容は言葉や画像の断片を用いたりイメージで話されるので具体的な形にして何度も打ち合わせを行います。
デザインカンプは完成デザインになる1つ前の見本である。
5.グラフィックデザイン
グラフィックデザインでイメージしやすいのは「ポスター」です。紙に印刷された写真、イラスト、文字を構成して1つのデザインを完成させ、媒体として印刷物、紙を利用するのがグラフィックデザイン。
グラフィックデザインとは一般的に下記のものをさす。
- 新聞広告
- 雑誌広告
- チラシ(フライヤー)
- パッケージデザイン
- ロゴデザイン
- ポスター
etc・・・。
広告や商店の特売チラシ(フライヤー)もグラフィックデザインに含まれデサイン範囲が広い職種です。近年ではグラフィックデザインもWebデザインに含まれる風潮がある。
Webデザインとグラフィックデザインの違いはWeb知識の違い
違いはWeb知識と作業範囲の違いである。
グラフィックデザインは紙
現在のグラフィックデザインはパソコンで制作され、Webで発表されるなどし従来の紙媒体からははなれて、インターネット環境での活躍が目立ち、また求められています。
媒体は主に紙である。
グラフィックデザインはデザイン専門であり、インターネット知識やプログラミング言語を必ずしも習得することは必要ない。
- デザインに集中しデザインのみを遂行する。
WebデザインはWeb
先程も書いたプログラミング言語、ライティング(文章作成)、見積もり、Webデザインの計画設計などグラフィックデザインと比較すると広範囲での知識、作業内容が求められます。
媒体はインターネット、Webである。
- Webデザインは広範囲での知識、作業内容
(媒体とは:メディアと約される。情報を伝える方法がラジオ、テレビ、紙、インターネットなど「装置」のことである)
6.HTML
HTML(エイチティーエムエル)とは:Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)
- Webページを作成するための言語です。
- 文章構成の段落
- 見出
- リンク挿入
画像を表示する上で必要な機能を構成し、検索エンジンにサイト(ページ)構造を把握させるためでもある。
7.CSS

CSSとは:カスケーディング・スタイル・シート(Cascading Style Sheets)の訳で、以下の機能を持ち合わせています。
- テキスト(文字)に色を付ける
- 背景色
- 画像の配置
- ウェブページ上での余白調整
- ウェブページ上でのレイアウト
先程の言語HTML(エイチティーエムエル)とセットで使用される。
HTMLが文章を書く構造であるのに対してCSSはHTML言語(機能)を利用して書かれた文章を見えやすく、色や線での囲いなどで表現できる言語(機能)をもつ。
8.JavaScript

JavaScript:ジャバスクリプトとは動きを指示するプログラミング言語(機能)である。画像が拡大できるのもJavaScriptの機能である。
以下もJavaScriptの機能が組み込まれていています。
- 地図の拡大
- 2D、3Dグラフィックアニメーション
- ビデオ
- 音楽
動的ページにはJavaScriptが使われ、身近な例として「Twitter」などがあります。
JavaScriptは別名クライアントサイド・スクリプトと言われています。CSS言語も同じくクライアントサイド・スクリプトです。
- クライアントサイドとは:Webページを利用する人、
- スクリプトとは:コンピュータが理解できる言語変換を省略し実行できるプログラムの意味である。
クライアントサイド·スクリプトとは利用者が直接書き込んだ文字をコンピューターが理解できるシステムです。
例えばWebページ上でパスワードを入力してエラーを出す機能が「クライアントサイド・スクリプト」です。
JavaScriptに似ている名前にJava(ジャバ)があります。Java(ジャバ)は名前だけが似ているだけで働きはべつです。
9.コーディング

コーディングとは「プログラミング言語を使ってパソコンに打ち込む指示文、命令文を作成すること」プログラム言語とは先程の
- HTML
- CSS
- JavaScript
をプログラミング言語とよんでいる。パソコンの指示文、命令文は「ソースコード」と言われるものである。
プログラミング言語を打ち込む人を「コーダー」と呼んでいる。
コーディングをプログラミングと勘違いしてしまう。プログラミングの作業の一部がコーディングである。
10.UI

Webサイトの「画面」操作をUI(ユーザーインターフェース)といい、画面上で操作できるものを言う。
操作性を考慮してWebページ画面デザインをUIデザインといいます。
Webデザインの中にUIは含まれます。
WebデザインではUIに関する知識、視覚、操作性も求められます。
UIの範囲は広く、パソコン用マウス、ディスプレイ装置などの外観も含め、ソフト面であるWebデザインではフォント(字体)、クリックボタン、文章の入力欄、イラストなどを指す。
広義の意味で人とIT機器が触れ合うハード、操作するソフト全てがUIである。
近年では「UIデザイナー」と言われる専門職が作られている。UIに似た「UX」(ユーザーエクスペリエンス)がある。UXとは「利用者が体験する」を意味する。
「UX」の目的はユーザー体験をもとにサービス向上をねらうことでもある。
まとめ
初めてWebデザインに興味を持つ方、これから始めようと考えている方に、Webデザインの用語の意味から基本的な専門用語を分かりやすく解説しました。
基礎を理解し、次なるステップ、Webデザインの学習方法やWebデザイナーの仕事内容をしらべ考えるとき、ここでの記事を読んだことでWebデザインの記事内容をすぐに理解できます。
自分はWEbデザインの何を学びたいのか?Webデザインの何に興味をもっているのか?発見でき、Webデザインでなにがしたいか、方向性を知ることもできる。
生活の一部となったWeb(ウェブ)、社会で必ず求められる「Webデザイン」は錆びつくことのないスキルです。
今後の仕事形態はそれぞれで、就職、転職、副業、フリーランスと選択の自由、また時間、場所の選択自由もある。
選択できる仕事環境で一生のスキルとなるWebデザインスキルを身に付けてみてはいかがでしょうか。



